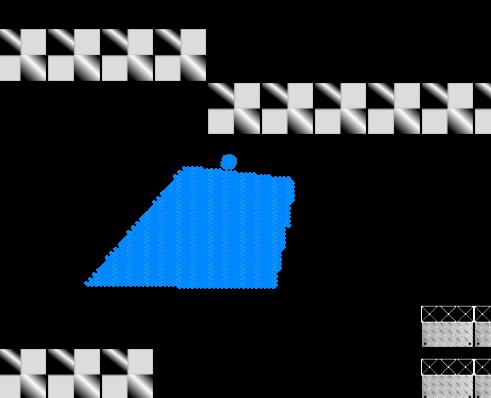
here is poly fill I have created with tiled shape files of polygons.
I also can delete the sprites making it kind of editable sprites.
I made the poly with tiled and imported it as a polygon using xml code.

to edit the terrain all i did was do this
void GRAPHICSPART::ErasePolyTouchedSprites(int radius)
{
if(agk::GetPointerState()==1)
{
float xpos=agk::GetPointerX();
float ypos=agk::GetPointerY();
//int tempsprite=agk::CreateSprite(agk::LoadImage("null"));
//agk::SetSpriteSize(tempsprite,15,15);
//agk::SetSpriteColorAlpha(tempsprite,0);
for(int xcnt=0;xcnt<fillsprites.size();xcnt++)
{
if(agk::GetSpriteExists(fillsprites[xcnt]))
{
if(agk::GetSpriteInCircle(fillsprites[xcnt],xpos,ypos,radius)==1)
{
agk::DeleteSprite(fillsprites[xcnt]);
}
}
}
}
}
to make the terrain i used this.
bool GRAPHICSPART::pointInPolygon(vector<int>polytemp,float x,float y) {
int polySides=polytemp.size()/2;
int i, j=polySides-1;
bool oddNodes=false;
vector<float> polyY;
vector<float> polyX;
for(int xcc=0;xcc<polytemp.size();xcc=xcc+2)
{
polyX.push_back(polytemp[xcc]);
polyY.push_back(polytemp[xcc+1]);
}
for (i=0; i<polySides; i++) {
if (polyY[i]<y && polyY[j]>=y
|| polyY[j]<y && polyY[i]>=y) {
if (polyX[i]+(y-polyY[i])/(polyY[j]-polyY[i])*(polyX[j]-polyX[i])<x) {
oddNodes=!oddNodes; }}
j=i; }
/* for (i=0; i<polytemp.size(); i=i+2) {
if (polytemp[i+1]<y && polytemp[j+1]>=y
|| polytemp[j+1]<y && polytemp[i+1]>=y) {
if (polytemp[i]+(y-polytemp[i+1])/(polytemp[j+1]-polytemp[i+1])*(polytemp[j]-polytemp[i])<x) {
oddNodes=!oddNodes; }}
j=i; }*/
return oddNodes;
}
void GRAPHICSPART::FillPoly(int spritefiller,vector<int> poly)
{
float ymax,xmax;
float xmin=xmax=poly[0];
float ymin=ymax=poly[1];
int xpos=0;
for(xpos=0;xpos<poly.size();xpos=xpos+2)
{
if(poly[xpos]<xmin)
{
xmin=poly[xpos];
}
if(poly[xpos]>xmax)
{
xmax=poly[xpos];
}
if(poly[xpos+1]<ymin)
{
ymin=poly[xpos+1];
}
if(poly[xpos+1]>ymax)
{
ymax=poly[xpos+1];
}
}
float midx=agk::GetSpriteWidth(spritefiller)/2;
float midy=agk::GetSpriteHeight(spritefiller)/2;
agk::SetSpriteOffset(spritefiller,midx,midy);
float xcnt2=0;
int yc=0;
for(float ycnt=ymin;ycnt<=ymax;ycnt=ycnt+agk::GetSpriteHeight(spritefiller)/2)
{
for(int xcnt=xmin;xcnt<=xmax;xcnt=xcnt+agk::GetSpriteWidth(spritefiller))
{
xcnt2=xcnt;
if((yc%2)==1)
{
xcnt2=xcnt+agk::GetSpriteWidth(spritefiller)/2;
}
if(pointInPolygon(poly,xcnt+agk::GetSpriteWidth(spritefiller)/2,ycnt+agk::GetSpriteHeight(spritefiller)/2))
{
int clone;
clone=agk::CloneSprite(spritefiller);
agk::SetSpriteOffset(clone,agk::GetSpriteWidth(clone)/2,agk::GetSpriteHeight(clone)/2);
agk::SetSpritePosition(clone,xcnt2,ycnt);
agk::SetSpriteDepth(clone,1);
fillsprites.push_back(clone);
}
}
yc++;
}
}
Developer of Space Chips, pianobasic, zipzapzoom, and vet pinball apps.
Developed the tiled map engine seen on the showcase.
Veterian for the military.