That's some nice graphics you've got there.

But that's a big picture.
First thing, you really want to change the size of this to make the limits powers of 2. Less chance of smegging up the load.
UV Scrolling - a quick rundown
Normally when you use an image with a sprite, that image is scaled to fit the sprite exactly. But it doesn't have to.
You can use the image smaller than the sprite and repeat it to create a tile effect. You would use UV scrolling to offset the position of those tiles to make the pattern scroll.
You can see my demo of this feature here
http://forum.thegamecreators.com/?m=forum_view&t=194972&b=41&msg=2323426#m2323426
In your case, you want the image to be bigger than the sprite so only part of it is visible at once. UV Scrolling in this case allows you to change which part of that image is visible.
It's probably easier to show you with some code that you can work through. Then if you're still not sure, I can deal with any particular part you're not sure about.
// Get Device Resolution
screenWidth# = getDeviceWidth()
screenHeight# = getDeviceHeight()
// Use Device Resolution for On Screen Resolution
setVirtualResolution( screenWidth# , screenHeight#)
// Load the Image - I am using a resized version
// reduced to 256 colours to keep the size down
bigImage = loadImage( "testlevelResize.png" )
// Get the Image Size
imageWidth# = getImageWidth( bigImage )
imageHeight# = getImageHeight( bigImage )
// CreateThe Sprite
screenSprite = createSprite( bigImage )
// Set The Sprite to be the Size of the Screen and position it
setSpriteSize( screenSprite , screenWidth# , screenHeight# )
setSpritePosition( screenSprite , 0 , 0 )
// Set the Scale needed to make the image the same height as the screen
TextureScaleV# = 1.0
// Calculate the Scale needed to make the image the right proportions
TextureScaleU# = imageWidth# / imageHeight#
// Set the sprite to these scales - U for the X, V for the Y
setSpriteUVScale( screenSprite , TextureScaleU# , TextureScaleV# )
// Set the minimum X position for the Scroll
minXPos# = 0.0
// Calculate the Maximum Position for the Scroll
maxXPos# = imageWidth# - screenWidth#
// Set the Scroll Position
ScrollPos# = minXPos#
// Set the Scroll Speed - just for this demo,
// normally you would control this in th program
ScrollSpeed# = 2.0
do
// Print some information so we can see what is going on.
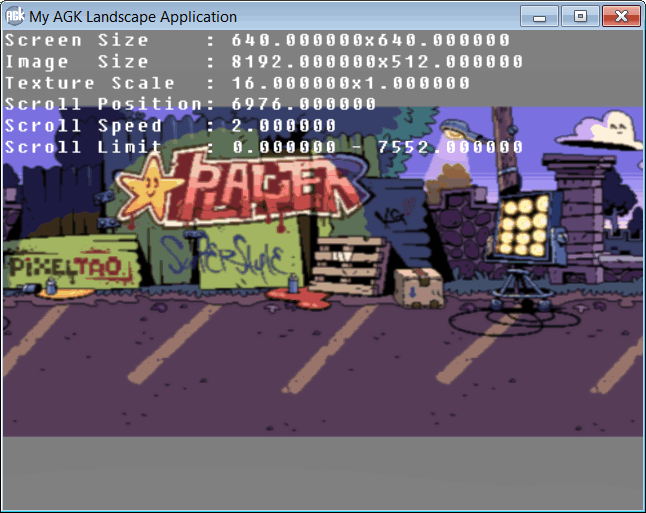
Print( "Screen Size : " + str(screenWidth#) + "x" + str(screenWidth#) )
Print( "Image Size : " + str(imageWidth#) + "x" + str(imageHeight#) )
Print( "Texture Scale : " + str(TextureScaleU#) + "x" + str(TextureScaleV#) )
Print( "Scroll Position: " + str(ScrollPos#))
Print( "Scroll Speed : " + str(ScrollSpeed#))
Print( "Scroll Limit : " + str(minXPos#) + " - " + str(maxXPos#))
// Work out the new position by adding the speed to the position
ScrollPos# = ScrollPos# + ScrollSpeed#
// Check if the scroll has gone past the limits
if ScrollPos# > maxXPos# or ScrollPos# < minXPos#
// If so reverse the speed
ScrollSpeed# = - ScrollSpeed#
else
// Otherwise Scroll the Texture within the sprite...
// Calculate the Offsets, by dividing the position by the size of the image
// This gives you the fractional figure used by UV scrolling
UOffset# = ScrollPos# / imageWidth#
// We are not scrolling vertically so the V Offset is zero
VOffset# = 0.0
// Set the offset in the sprite and viola
setSpriteUVOffset( screenSprite , UOffset# , VOffset# )
endif
Sync()
loop
This will compile and run and do a little scrolling demo.
I used a resized version of your image for the demo. You can change the image used and it will sort it out in the mix
Also this does not fill the screen vertically as your image is higher in some places and I didn't want to mess with the overall content.

edit: add image inline, formatting