It works well on windows, but what about all the other girly hardware out there
(no offence to girls - which I happen to like.. .. a lot

)

Here's the meat and two veg of it.
// V2 - Fix for portrait devices too
global devMin, devMax , lastOrientation, devText , srcImgSprite
if getDeviceWidth() > getDeviceHeight()
devMin = getDeviceHeight()
devMax = getDeviceWidth()
else
devMax = getDeviceHeight()
devMin = getDeviceWidth()
endif
thisOrientation = getOrientation()
lastOrientation = thisOrientation
thisIsLandScape = ((thisOrientation - 1) / 2 )
// Use the device resolution
if thisIsLandScape
setVirtualResolution(devMax,devMin)
else
setVirtualResolution(devMin,devMax)
endif
s$ = str( getVirtualWidth() ) + "x" + str( getVirtualHeight() ) + ",O:" + str(thisOrientation) + "(" + str(thisIsLandScape) + ")"
devText = createText( s$ )
setTextAlignMent( devText , 2 )
setTextSize( devText , devMin / 20.0)
setTextPosition( devText , devMin , devMin - devMin / 20.0 )
setTextDepth( devText , 3 )
//Set Display to 25 Lines
thisPrintSize# = devMin / 25.0
SetPrintSize( thisPrintSize# )
#constant IMAGESIZE 1024
// Use an Image that is 1024 x 1024
// Make the picture 1000 x 1000 with a 12 pixel border all around
global myImage , mySubImage , maxSprites , myText
myImage = loadImageSafe( "monalisa.png" )
srcImgSprite = createSprite( myImage )
setSpriteSize( srcImgSprite , devMin / 2.0 , devMin / 2.0 )
mySubImage = 0
myText = 0
// Picture can be split up to 25 x 25
maxSprites = 25 * 25
// Set up array for sprites
dim mySprite[ maxSprites - 1 ]
for i=0 to maxSprites - 1
mySprite[i] = 0
next i
// Set initial Split to be 4 x 4
myTilesAcross = 4
// Call subroutine to position sprites
ShowPieces( myTilesAcross )
do
if getRawKeyState ( 27 ) > 0 then exit
// Recheck Orientation
thisOrientation = getOrientation()
if thisOrientation <> lastOrientation
thisIsLandScape = ((thisOrientation - 1) / 2 )
// Set Virtual Resolution
if thisIsLandScape
setVirtualResolution(devMax,devMin)
SetPrintSize( thisPrintSize# )
else
setVirtualResolution(devMin,devMax)
SetPrintSize( thisPrintSize# )
endif
ShowPieces( myTilesAcross )
s$ = str( getVirtualWidth() ) + "x" + str( getVirtualHeight() ) + ",O:" + str(thisOrientation) + "(" + str(thisIsLandScape) + ")"
setTextString( devText , s$ )
lastOrientation = thisOrientation
endif
// Print a list of the splits possible
for i=1 to 25
if i = myTilesAcross
printc (">")
else
printc (" ")
endif
thisFrameSize = IMAGESIZE / i
thisImageSize = thisFrameSize * i
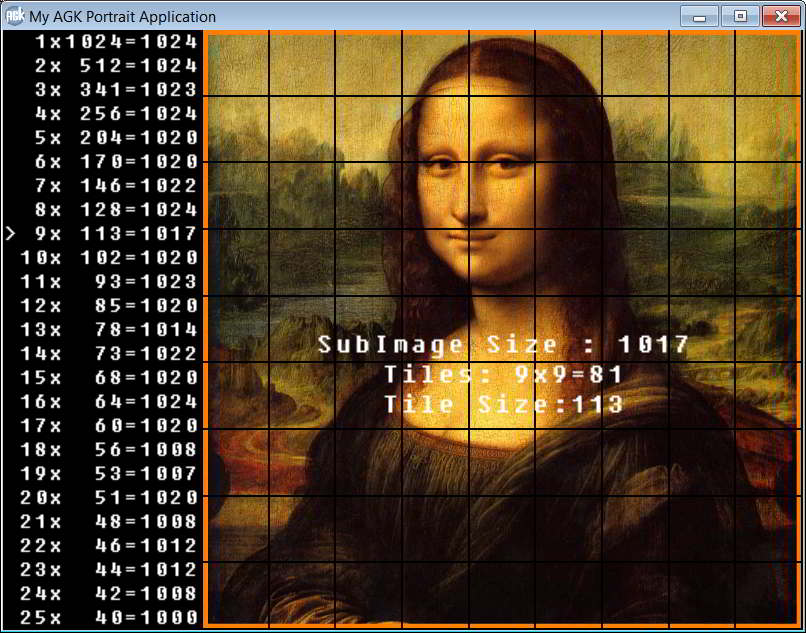
print( strPad(i,2) + "x" + strPad( thisFrameSize , 4) + "=" + strPad( thisImageSize , 4))
next i
// Check for mouse click
if getPointerPressed() > 0
// Find line clicked on
thisLine = floor(getPointerY() / thisPrintSize#) + 1
if thisLine > 0 and thisLine < 26
myTilesAcross = thisLine
// Split by that amount
ShowPieces( myTilesAcross )
endif
endif
Sync()
loop
// Function to set up sprites to show pieces
function ShowPieces( tilesAcross )
// minimum Number of Tiles is 1
if tilesAcross < 1 then tilesAcross = 1
// Maximum is 25
if tilesAcross > 25 then tilesAcross = 25
// Calculate Size of each source frame - image size divided by number of tiles (rounded down)
frameSize = IMAGESIZE / tilesAcross
// Determine Size of SubImage - tile size times number of tiles
subImageSize = frameSize * tilesAcross
// Determine total frames - tiles squared
totalFrames = tilesAcross * tilesAcross
// Check is sub images exists and if so delete it - dunno if this does anything but it can't hurt
if getImageExists( mySubImage ) then deleteImage( mySubImage )
// Load the subimage which corresponds to the size needed
mySubImage = loadSubImage( myImage , str( subImageSize ))
// Determine how big the total picture will be on screen
visibleSpace# = devMin
// Determine where the left edge will be
thisIsLandScape = ((getOrientation() - 1) / 2 )
if thisIsLandScape > 0
picLeft# = devMax - visibleSpace#
picTop# = 0.0
setSpritePosition( srcImgSprite , 0 , devMin / 2.0 )
else
picLeft# = 0.0
picTop# = DevMax - visibleSpace#
setSpritePosition( srcImgSprite , devMin / 2.0 , 0 )
endif
// Determine how much space each tile has on screen
spriteSpace# = visibleSpace# / tilesAcross
// Make Sprites slightly smaller so the gaps can be seen
spriteSize# = spriteSpace# - 2.0
// Set up Sprites
for i=0 to totalFrames - 1
// Determine the column
col = i mod tilesAcross
// Determine the row
row = i / tilesAcross
// Calculate the X position of the sprite
x# = picLeft# + col * spriteSpace#
// Calculate the Y position of the sprite
y# = picTop# + row * spriteSpace#
// If the is no sprite, create one - otherwise set image
if mySprite[ i ] = 0
mySprite[ i ] = createSprite( mySubImage )
else
setSpriteImage( mySprite[ i ] , mySubImage )
endif
// Setup the sprite
setSpriteAnimation( mySprite[ i ] , frameSize , frameSize , totalFrames )
setSpriteFrame( mySprite[ i ] , i + 1 )
setSpriteSize( mySprite[ i ] , spriteSize# , spriteSize# )
setSpritePosition( mySprite[ i ] , x# , y# )
next i
// Delete unused Sprites
for i = totalFrames to maxSprites - 1
if mySprite[ i ] > 0
if getSpriteExists( mySprite[ i ] ) then deleteSprite( mySprite[ i ] )
mySprite[ i ] = 0
endif
next i
// Set up Text Message
if myText = 0
myText = createText( "" )
setTextDepth( myText , 5 )
setTextSize( myText , DevMin / 20.0 )
setTextAlignMent( myText , 1 )
endif
setTextPosition( myText , picLeft# + DevMin / 2.0 , picTop# + DevMin / 2.0 )
s$ = "Screen: " + str( getDeviceWidth() ) + "x" + str( getDeviceHeight() ) + chr( 10 )
s$ = s$ + "SubImage Size : " + str( subImageSize ) + chr(10)
s$ = s$ + "Tiles: "+str( tilesAcross )+"x"+str( tilesAcross ) + "=" + str( totalFrames ) + chr(10)
s$ = s$ + "Tile Size:" + str( frameSize )
setTextString( myText, s$ )
endfunction
// Function to pad numbers
function strPad( thisInt , thisSize )
thisString$ = right( spaces( thisSize) + str( thisInt ) , thisSize )
endfunction thisString$
// Function to check file and load if it exists load Image
function loadImageSafe( thisFileName$ )
if getFileExists( thisFileName$ )
thisImageRef = loadImage( thisFileName$ )
else
thisImageRef = loadImage( thisFileName$ )
endif
endfunction thisImageRef
Edit: Replaced Code block with version 2 code
