Quote: "If you're going to need a fading gradient of the sprite, it's probably just easier to create the original image with a fading transparency."
I can help you with this, the following function will create a gradient image for you from no media.
Pass it the size of the image - which should not be bigger than your screen's smallest edge, and a 0 for opaque and 1 for transparent.
function CreateGradientImage( thisSize# , thisTrans )
thisSprite = createSprite( 0 ) ` Blank Sprite Used to make the gradient
setClearColor( 0 , 0 , 0 ) ` Set Background to Black
clearscreen() ` Clear the Screen
thisStep# = thisSize# / 256.0 ` Calculate the step size
setSpriteSize( thisSprite , thisSize# , thisStep# ) ` Sprite is full width and Step High
thisY# = 0.0 ` Set Initial Y position
thisAlpha = 0 ` Set Initial Colour
while thisY# < thisSize#
setSpritePosition( thisSprite , 0.0 , thisY# ) ` Position the Sprite at the current stripe
setSpriteColor( thisSprite , thisAlpha , thisAlpha , thisAlpha , 255 )
drawSprite( thisSprite ) ` Draw the Sprite to the buffer
thisY# = thisY# + thisStep#
inc thisAlpha , 1
endwhile
thisInt = getImage( 0 , 0 , thisSize# , thisSize# ) ` Grab the Resulting Image
if thisTrans then setImageMask( thisInt , thisInt , 4 , 1 , 0 , 0 )
` If tansparency required, apply
deleteSprite( thisSprite ) ` Delete the Sprite
endfunction thisInt
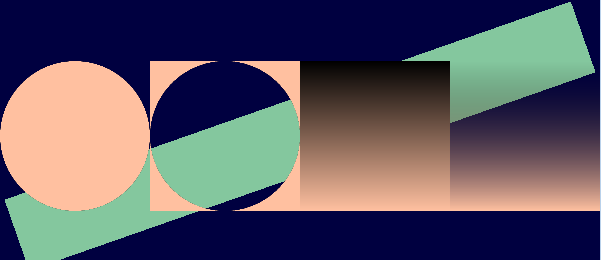
Here is an example - Right hand two sprites.

The sprites have been coloured to show the effect, the third one is opaque, the fourth transparent.
The other two sprites are my first look at creating non-square media-less sprites and both use the getImage() command;
The first is a circle - created by rotating a sprite
The second is a mask created from that circle.
The green bar is just there to show the transparency.