hi guys:
Based on the command "DrawLine" we can create all other drawing commands.
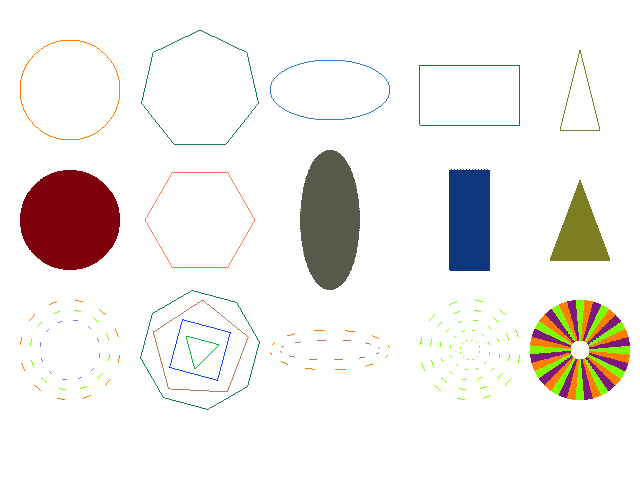
the following program creates the listed drawing commands:
_DrawCircle(x,y,radius,red,green,blue)
_DrawFillCircle(x,y,radius,red,green,blue)
_DrawAnimatedCircle(x,y,radius,rotation#,red,green,blue)
_DrawOval(x,y,radiusX,radiusY,red,green,blue)
_DrawFillOval(x,y,radiusX,radiusY,red,green,blue)
_DrawAnimatedOval(x,y,radiusX,radiusY,rotation#,red,green,blue)
_DrawPolygon(x,y,radius,numberoflines,red,green,blue)
_DrawFillPolygon(x,y,radius,numberoflines,red,green,blue)
_DrawAnimatedPolygon(x,y,radius,numberoflines,rotation#,red,green,blue)
_DrawBox(x1,y1,x2,y2,red,green,blue)
_DrawFillBox(x1,y1,x2,y2,red,green,blue)
_DrawTriangle(x1,y1,x2,y2,red,green,blue)
_DrawFillTriangle(x1,y1,x2,y2,red,green,blue)
rem
rem AGK Application
rem
rem Portrait App
SetDisplayAspect( 640/480.0 )
setvirtualresolution(640,480)
setclearcolor(85,0,3)
rem A Wizard Did It!
do
Print("drawing commands by basjak")
_drawcircle(70,90,50,255,125,0)
_drawfillcircle(70,220,50,125,0,12)
_DrawPolygon(200,90,60,7,20,125,95)
_DrawFillPolygon(200,220,55,6,255,125,95)
_DrawOval(330,90,60,30,50,125,143)
_DrawfillOval(330,220,30,70,89,90,75)
_drawbox(420,65,520,125,14,125,55)
_drawfillbox(450,170,490,270,14,55,125)
_drawtriangle(580,50,560,130,125,125,34)
_drawfilltriangle(580,180,550,260,125,125,34)
` Now we can add some life to it.
angle# = angle#+.6
if angle# >= 360 then angle# = 0
_DrawAnimatedCircle(70,350,50,angle#,255,125,0)
_DrawAnimatedCircle(70,350,40,-angle#,125,255,0)
_DrawAnimatedCircle(70,350,30,angle#,125,125,255)
_DrawAnimatedPolygon(200,350,60,8,angle#,20,125,95)
_DrawAnimatedPolygon(200,350,50,5,-angle#,180,125,95)
_DrawAnimatedPolygon(200,350,35,4,angle#,20,75,180)
_DrawAnimatedPolygon(200,350,20,3,-angle#,20,180,65)
_DrawAnimatedOval(330,350,60,20,angle#,255,125,0)
_DrawAnimatedOval(330,350,50,10,-angle#,180,125,95)
for r = 10 to 50 step 10
_DrawAnimatedCircle(470,350,r,angle#,255,125,0)
_DrawAnimatedCircle(470,350,r,-angle#,125,255,0)
next
for r# = 10 to 50 step .3
_DrawAnimatedCircle(580,350,r#,angle#,255,125,0)
_DrawAnimatedCircle(580,350,r#,angle#+10,125,255,0)
_DrawAnimatedCircle(580,350,r#,angle#+20,125,25,125)
next
Sync()
loop
function _DrawCircle(x,y,radius,red,green,blue)
for point = 0 to 360
drawline(x+radius*sin(point),y+radius*cos(point),x+radius*sin(point+1),y+radius*cos(point+1),red,green,blue)
next
endfunction
function _DrawFillCircle(x,y,radius,red,green,blue)
for point# = 0 to 360 step .1
drawline(x,y,x+radius*sin(point#),y+radius*cos(point#),red,green,blue)
next
endfunction
function _DrawAnimatedCircle(x,y,radius#,rotation#,red,green,blue)
for point = 0 to 360 step 30
drawline(x+radius#*sin(point+rotation#),y+radius#*cos(point+rotation#),x+radius#*sin(point+10+rotation#),y+radius#*cos(point+10+rotation#),red,green,blue)
next
endfunction
function _DrawOval(x,y,radiusX,radiusY,red,green,blue)
for point = 0 to 360
drawline(x+radiusX*cos(point),y+radiusY*sin(point),x+radiusX*cos(point+1),y+radiusY*sin(point+1),red,green,blue)
next
endfunction
function _DrawFillOval(x,y,radiusX,radiusY,red,green,blue)
for point# = 0 to 360 step .3
drawline(x,y,x+radiusX*sin(point#+1),y+radiusY*cos(point#+1),red,green,blue)
next
endfunction
function _DrawAnimatedOval(x,y,radiusX,radiusY,rotation#,red,green,blue)
for point = 0 to 360 step 30
drawline(x+radiusX*cos(point+rotation#),y+radiusY*sin(point+rotation#),x+radiusX*cos(point+10+rotation#),y+radiusY*sin(point+10+rotation#),red,green,blue)
next
endfunction
function _DrawPolygon(x,y,radius,numberoflines,red,green,blue)
for point# = 180.0/numberoflines to 360+180.0/numberoflines step 360.0/numberoflines
drawline(x+radius*sin(point#),y+radius*cos(point#),x+radius*sin(point#+360.0/numberoflines),y+radius*cos(point#+360.0/numberoflines),red,green,blue)
next
endfunction
function _DrawFillPolygon(x,y,radius,numberoflines,red,green,blue)
for r# = 0 to radius step .3
for point# = 180.0/numberoflines to 360+180.0/numberoflines step 360.0/numberoflines
drawline(x+r#*sin(point#),y+r#*cos(point#),x+r#*sin(point#+360.0/numberoflines),y+r#*cos(point#+360.0/numberoflines),red,green,blue)
next
next
endfunction
function _DrawAnimatedPolygon(x,y,radius,numberoflines,rotation#,red,green,blue)
for point# = 180.0/numberoflines to 360+180.0/numberoflines step 360.0/numberoflines
drawline(x+radius*sin(point#+rotation#),y+radius*cos(point#+rotation#),x+radius*sin(point#+rotation#+360.0/numberoflines),y+radius*cos(point#+rotation#+360.0/numberoflines),red,green,blue)
next
endfunction
function _DrawBox(x1,y1,x2,y2,red,green,blue)
drawline(x1,y1,x2,y1,red,green,blue)
drawline(x2,y1,x2,y2,red,green,blue)
drawline(x2,y2,x1,y2,red,green,blue)
drawline(x1,y2,x1,y1,red,green,blue)
endfunction
function _DrawFillBox(x1,y1,x2,y2,red,green,blue)
drawline(x1,y1,x2,y1,red,green,blue)
drawline(x2,y1,x2,y2,red,green,blue)
drawline(x2,y2,x1,y2,red,green,blue)
drawline(x1,y2,x1,y1,red,green,blue)
for x# = x1 to x2 step .3
drawline(x#,y1,x#,y2,red,green,blue)
next
endfunction
function _DrawTriangle(x1,y1,x2,y2,red,green,blue)
drawline(x1,y1,x2,y2,red,green,blue)
drawline(x2,y2,x1-(x2-x1),y2,red,green,blue)
drawline(x1-(x2-x1),y2,x1,y1,red,green,blue)
endfunction
function _DrawFillTriangle(x1,y1,x2,y2,red,green,blue)
for y# = y1 to y2 step .3
drawline(x1,y#,x2,y2,red,green,blue)
drawline(x2,y2,x1-(x2-x1),y2,red,green,blue)
drawline(x1-(x2-x1),y2,x1,y#,red,green,blue)
next
endfunction
this program uses 640*480 screen size.
hope this would be helpful