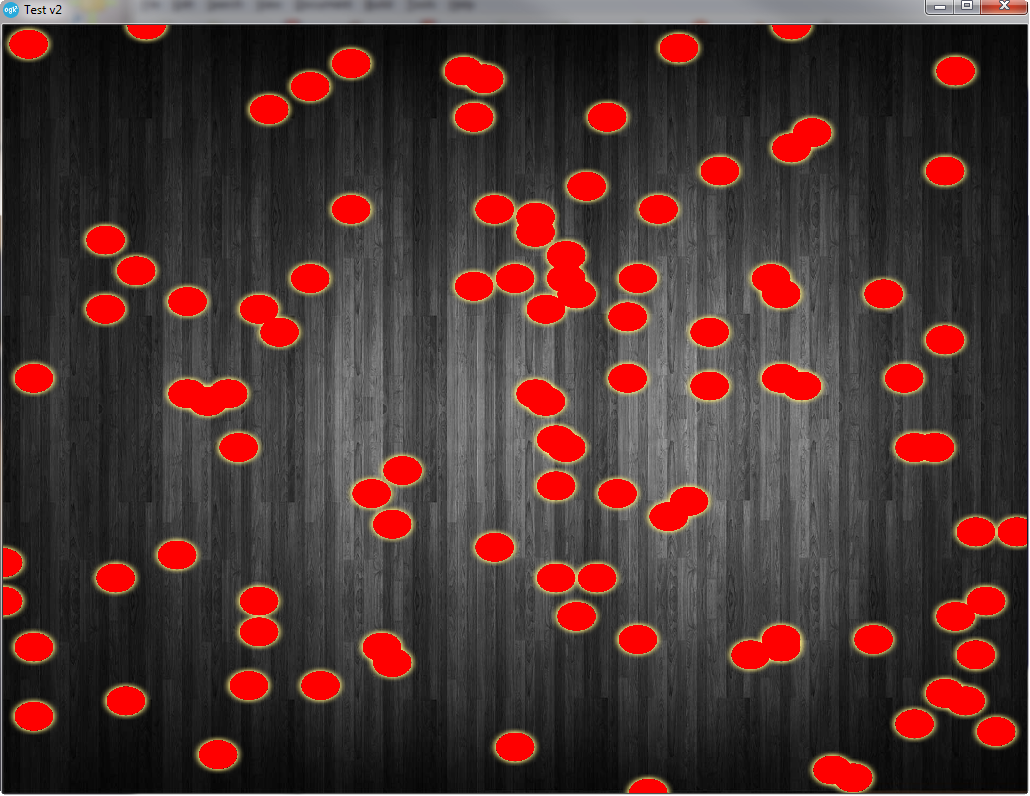
how look this?
my theory was not than i had expected.
its better to test with source code.

sprBG=LoadSprite("bg.jpg")
SetSpriteSize(sprBG,100,100)
setspritedepth(sprBG,1000)
SetDefaultMinFilter(0)
sprB=LoadSprite("b.png") //bullet red with out border
sprA=LoadSprite("a.png") //aura
SetSpriteTransparency(sprA,1)
SetSpriteTransparency(sprB,1)
SetSpriteSize(sprA,5,5)
SetSpriteSize(sprB,5,5)
for i=1 to 100
spr=CloneSprite(sprB)
setspritedepth(spr,i)
x=Random(0,100)
y=Random(0,100)
SetSpritePositionByOffset(spr,x,y)
spr=CloneSprite(sprA)
SetSpritePositionByOffset(spr,x,y)
setspritedepth(spr,i+100)
next
do
if getpointerpressed() then exit
sync()
loop
end
AGK 108 (B)19 + AppGameKit V2 Alpha .. : Windows 8.1 Pro 64 Bit : AMD Radeon R7 265 : Mac mini OS X 10.10 (Yosemite)